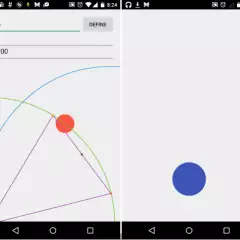
Create a FlyBluePrint which will be used to define the path along which the animation should occur: e.g. For creating a linear animation starting from point (0, 0), top-left corner of the ShapeFlyer, to the (1,1), the bottom-right corner of the ShapeFlyer